有报告指出,当文档足够详实、并以不同的格式提供时,开发效率有望迎来 50% 的瞩目提升。然而想要在 GitHub 上的 Markdown 文件中包含图片 / 图表,此前必须通过嵌入图像来实现。好消息是,即日起,开发人员已能够通过 GitHub 体验到一项原生功能 —— 支持基于 JavaScript 的 Mermaid 图表和流程图生成工具。

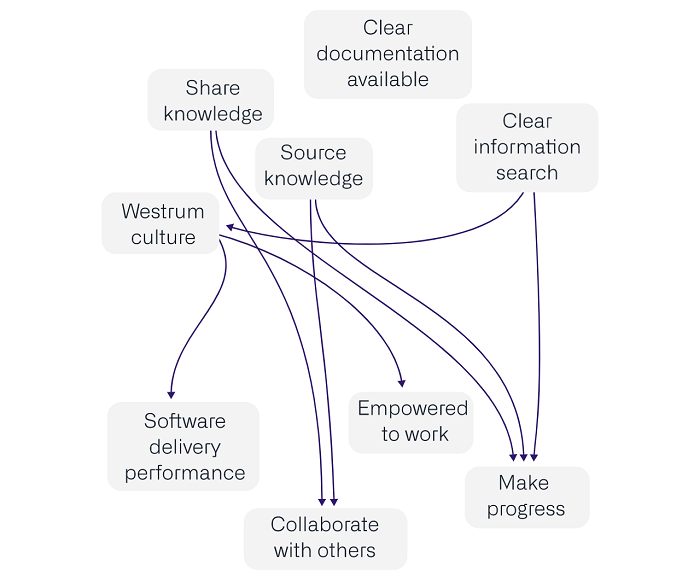
文档提升工作效率 - Work(来自:GitHub)
对于 GitHub 用户来说,这意味着他们能够通过丰富的可视化格式来共享信息,以提供更好的项目管理、质量和工作流程改进。

文档提升工作效率 - Open source
GitHub 开发者关系总监 Martin Woodward 解释称:Mermaid 支持软件项目中一系列不同的常见图表类型,涵盖流程图、UML、Git 图、用户体验流程图,甚至可怕的甘特图。

指导文档的比例
想要将 Mermaid 添加到 GitHub 文档中的操作非常简单:当你将代码块标记为 mermaidiframe,它会生成原始 Mermaid 语法。

自述文档比例
在传递给 Mermaid.js 之后,浏览器又会将该代码转换为图表来呈现。